Using Markdown with Postach.io
Hello World!!!
This HTML is highlighted with Prism using code marks for the highlighting like language-html
<!DOCTYPE html>
<html>
<head>
...
<link href="themes/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="prism.js"></script>
</body>
</html>
Why Bother?
I do love my work on code highlighting in Evernote. But this markdown stuff may be cooler? Hard to decide. With Markdown, it's definitely more flexible to pop out to a text editor and then back in.
[Testing edit from iPad... just added this]
Are there extra lines or not?
let stringSet = Set(["car", "boat", "bike", "toy"])
let stringArray = stringSet.sorted()
print(stringArray)
// will print ["bike", "boat", "car", "toy"]
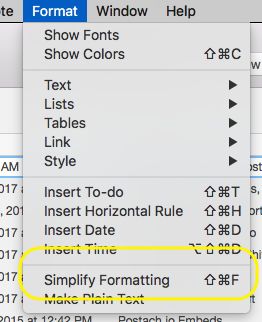
Okay, the extra lines are only there if you switch the format using Make Plain Text. Do NOT use Make Plain Text, and always use Simplify Formatting



What About Embeds?
Will Postachio deal with the embeds, still?
[So this embed got removed because I edited this note on iPad... so that's an issue. Maybe a big issue?]
OMG that's absolutely awesome. Which means you could also do iframes and probably even random html.


